You can control the exact post content the plugin creates using the content editor in the account edit screen. You can use a combination of template tags, text and HTML to produce your output. Here are some examples to get you going.
The Default
This is the content that every new account defaults to. It is the image (directly from Instagram or from the WordPress media library depending on your image saving settings) linked to the image on Instagram.
<a href="%%instagram-image-url%%" title="%%caption-no-tags-escaped%%" target="_blank">
<img alt="%%caption-no-tags-escaped%%" src="%%image%%" class="" width="600" height="600">
</a>
More Detail
This example shows how you can use other bits Instagram data to enrich your posts’ content.
Check out my latest photo from Instagram
<a href="%%instagram-image-url%%" title="%%caption-no-tags-escaped%%" target="_blank">
<img alt="%%caption-no-tags-escaped%%" src="%%image%%" class="%%instagram-media-type%% %%image-class%%">
</a>
Tagged: %%tags%%
<a href="%%instagram-user-profile-url%%" title="My Instagram Profile" target="_blank">
<img alt="Instagram Profile Image" src="%%instagram-user-profile-image-url%%" class="%%instagram-media-type%% %%image-class%%">
</a>
Responsive Images
If you are saving images to the WordPress media library you can leverage WordPress’s new responsive images functionality by ensuring you use the %%image-class%% template tag in the class attribute of your image.
Videos
To simply display a video when one has been posted then add this to your account content:
[igp-video src="%%video%%" poster="%%image%%" size="large"]To show only the video when one has been posted and just the image when you have posted one something like this:
[igp-video src="%%video%%" poster="%%image%%" size="large"]
<img alt="%%caption-no-tags-escaped%%" src="%%image%%" class="%%instagram-media-type%% %%image-class%%">
.
The img class of %%instagram-media-type%% is important here, it will hide the video’s cover image if the media is a video.
Help: Learn more about videos
Image with Map
If your images or videos have been tagged with a location in Instagram you can display a Google Map of the location and access other location data.
This is an %%instagram-media-type%% posted by %%username%% with the filter %%filter%%
[igp-video src="%%video%%" poster="%%image%%" size="large"]
<a href="%%instagram-image-url%%" target="_blank">
<img src="%%image%%" alt="%%caption-no-tags-escaped%%" class="%%instagram-media-type%% %%image-class%%" />
</a>
It was taken at %%location-name%% on %%image-date%%, check it out on a map:
%%map%%
Help: Learn more about maps
Instagram Embeds
To use embeds with Instagrate Pro you will first need to upgrade to version 1.3.2 and use this code in you account content:
[igp-embed url="%%instagram-embed-url%%" width="612" height="710"]Excerpt
You can customise the post excerpt text using the ‘Excerpt’ box in the account, using any of the template tags.
Custom Fields
You can create post meta for a posts created by the plugin that contain template tags. This way you display the post meta inside templates.
The ‘Custom Fields’ box may not be visible when editing your Instagrate account. If it isn’t you can enable it by selecting ‘Custom Fields For Template Tags’ in the Screen Options at the top of the account page:

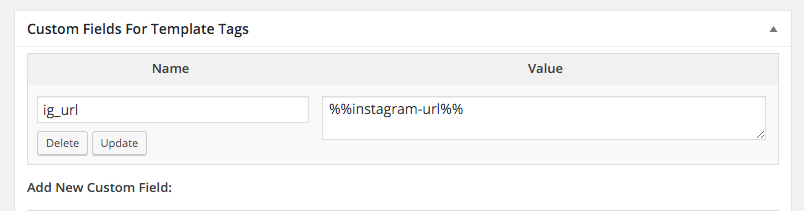
You can then add the post meta key and the template tag as the value:

In your theme template or other location you can grab the value by doing –
echo get_post_meta($post->ID, 'ig_url', true);